「Node.jsを使えるレンタルサーバーが知りたい。レンタルサーバーでNode.jsアプリを公開したい。」
Node.jsを使って開発をしている方なら、思ったことがあるのではないでしょうか。
この記事では、Node.jsを使えるレンタルサーバーと、Node,jsアプリを公開する具体的な手順を解説します。実際に僕が公開したサンプルも用意しました。
Node.jsを使えるレンタルサーバーはカラフルボックス
タイトルから分かる通り、Node,jsを使えるレンタルサーバーはカラフルボックスです。「Node.jsを使える共有レンタルサーバーはない」とよく言われますが、それは誤り。
カラフルボックスは、OSにCloudLinux、WebサーバーにLiteSpeedを採用したクラウド型のレンタルサーバー。基本的にはWordPress向けで、本サイトもカラフルボックスを使っています。
それでは、なぜカラフルボックスではNode.jsが使えるのか。
カラフルボックスはPassengerモジュールが使える
カラフルボックスは、「Passengerモジュール」がインストールされています。
多くのレンタルサーバーではインストールされていませんが、カラフルボックスでは管理画面にcPanelが使われていることもあり、使えるようになっています。
カラフルボックスにはNode.js本体が入っている
また、カラフルボックスにはNode.js本体が初めからインストールされています。もちろん自分で設置することもできますが、初めからNode.jsがインストールされていると非常に楽です。
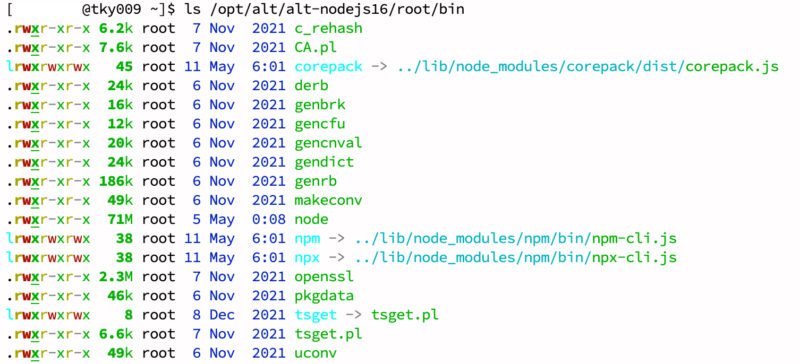
nodeだけでなく、npmやnpxといった各種コマンドも用意されています。自分の環境では、/opt/alt/alt-nodejs16/root/bin以下に設置されていました。
レンタルサーバー「カラフルボックス」とは?

Node.jsアプリの公開手順に進む前に、レンタルサーバー「カラフルボックス」について少し詳しく解説しておきます。
カラフルボックスは月額528円から使えるレンタルサーバーです。
BOX1という最安プランでも、SSD150GB、サイト数無制限、転送量無制限などスペックが高いサーバー。SSDやvCPU数など以外は、上位プランと同じです。(料金プラン)
繰り返しですが、カラフルボックスには他のレンタルサーバーにはない次の特徴があります。
カラフルボックスは、cPanelという管理ソフトを採用しています。日本国内では、あまり見かけませんが、海外では非常によく使われています。
cPanelには、WordPressのようなPHPだけでなく、RubyやPython、Node,jsアプリを公開できる機能「Application Manager」が付いています。(本記事では使いません)
また、カラフルボックスのOSであるCloudLinuxは、ユーザーごとにCPUやメモリのリソースを割り当てます。自分の割り当てを超えない限り、何でもでき、他のユーザーに迷惑もかかりません。
カラフルボックスでNode.jsアプリを公開する手順
カラフルボックスで、Node.jsアプリを公開する具体的な手順は次のとおりです。
- Node.jsアプリをサーバー上に設置
- Node.jsの実行環境を「見つける」
- 公開するドメインを設定
- .htaccessに設定を書き込む
- 公開ページにアクセス
手順1:Node.jsの実行環境を「見つける」or 自分で作る
まずは、Node.jsの実行環境を見つけます。というのも、カラフルボックスでは初期ではNode.jsがどこにあるか分からないからです。
cPanel内の「Terminal」もしくはSSHで探すことになります。おそらく/opt/alt以下にalt-nodeみたいなディレクトリがあるはず。僕の場合、/opt/alt/alt-nodejs16/root/bin以下にありました。

見つからない場合や最新のNode.jsを使いたい場合は、自分でNode.jsを設置しましょう。nodeenvを使うのがおすすめですが、Linuxに慣れていないと難しいかもです。
手順2:Node.jsアプリをサーバー上に設置
次に、公開するNode.jsアプリをサーバー上に設置します。設置先は、/home/<username>/apps/node-example-appなどにすると良いです。
設置方法は、FTPやWebアップロード、Git等でもなんでも構いませんが、GitHub等でソースコードを管理しているのであれば、カラフルボックス上にクローンするのが楽です。
各種モジュールを使っている場合には、手順1で見つけた実行環境の場所を含めて、/opt/alt/alt-nodejs14/root/bin/npm installのようにしてインストールしてください。
手順3:公開するドメインを設定
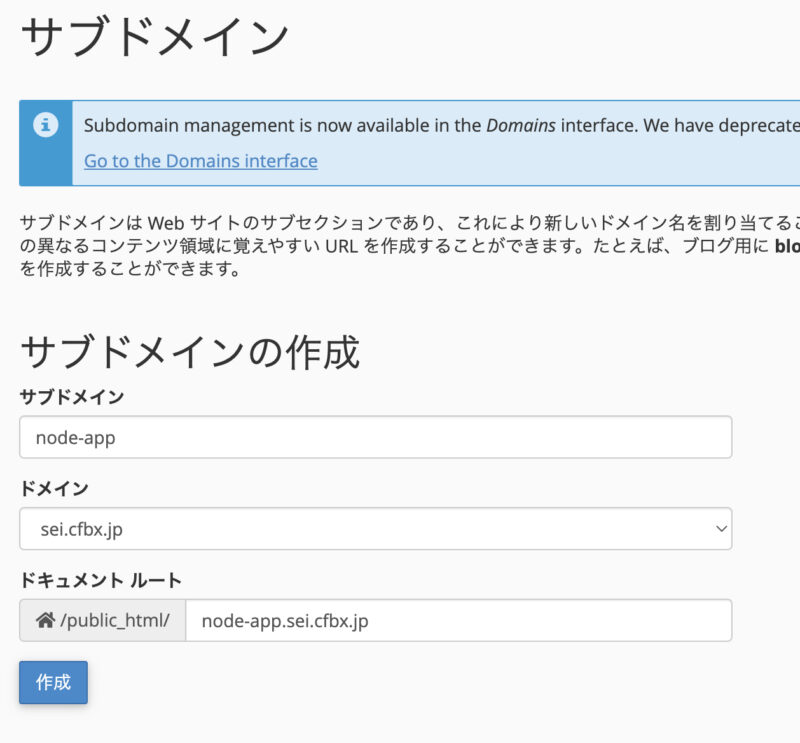
次に、公開するドメインを設定します。独自ドメインでもサブドメインでも、どちらでも良いですが、僕はcPanelの「サブドメイン」で次のように設定してみました。

設定したドキュメントルートを覚えておいてください。
手順4:.htaccessに設定を書き込む
.htaccessに設定を書き込むことによって、Passengerを利用し、Node.jsアプリを公開する設定をします。手順3で設定したドキュメントルートに移動し、.htaccessを次の 内容で上書きします。
PassengerAppRoot "/home/<username>/apps/node-example-app"
PassengerBaseURI "/"
PassengerNodejs "/opt/alt/alt-nodejs16/root/bin/node"
PassengerStartupFile "app.js"デフォルトでPHPの設定等が書かれていても、すべて消して大丈夫です。また、PassengerAppRootやPassengerNodejsの内容は、各自の環境に合わせて書き換えてください。
PassengerStartupFileには、Node.jsアプリを起動するときに読み込むファイル名を入れてください。
手順5: 公開サイトにアクセス
ここまでできたら、もう終わりです。最後に、公開サイトにアクセスして動作を確認しましょう。僕は今回、https://node-app.sei.cfbx.jp/に「Hello Wordl!」を公開しています。
※サーバー変更に伴い、公開終了しました。カラフルボックスでは、2023年7月18日に最後の動作確認をしました。
仮にエラーになる場合、500番台ならNode.jsアプリの起動に関する問題、404なら.htaccessの問題である可能性が高いです。SSHでnode app.jsなどを実行してもエラーにならないかを確認することも有効です。
別のやり方:リバースプロキシを使う【サンプルあり】
今回はPassengerを利用する方法を中心に紹介しました。プロセス管理などをすべて自動でやってもらえるため、便利だからです。
しかし、別のやり方として、リバースプロキシを使ってNode.jsアプリを公開する方法があります。リバースプロキシを知っていて、自分で設定できる人向けですが、
- Node.jsアプリをnohupやtmuxなどを用いて、ポート3000番などで立ち上げる。
- .htaccessファイルにリバースプロキシの設定を書く。
という手順で対応できます。.htaccessには、
RewriteRule (.*) http://127.0.0.1:3000/\ [P,L]
RequestHeader set "Host" "app.example.com" #必要に応じて設定のような設定を施します。こちらもカラフルボックスのサーバーで動作確認しており、今回はNode.js製ヘッドレスCMSであるstrapiをインストールしてみました。
※2023年7月16日:カラフルボックス→シン・レンタルサーバーへの移行に伴い、シン・レンタルサーバーでも動作確認しています。
https://apps.monolithon.net/strapi-test/から確認できます。
Node.jsをレンタルサーバーで使う上での注意点
最後に、Node.jsをレンタルサーバーで使う上での注意点を紹介します。
初心者にはおすすめしません・普通VPSの方が良いです
まず、Node.jsをレンタルサーバーで公開することは初心者にはおすすめしません。というのも公式サポート外で、うまくいかないときに解決できなくなる可能性があります。
Node.jsアプリを公開するのであれば、ネット上の情報量が多いVPSなどを使った一般的な公開方法がおすすめです。その方が安いですし。
この3つだとConoHa VPSが無難ですね。Node.jsはメモリ管理などに優れるため、小規模サイトなら一番安いプランで問題ないありません。
Node.jsアプリ本体の微調整が必要になるかも
レンタルサーバーでNode.jsアプリを公開する場合、Node.jsアプリ本体の微調整が必要かもしれません。
たとえば、3000番と8000番の2つのポートでサーバーを建てるアプリにはPassengerが対応しません。この場合には、3000番と8000番のポートごとにアプリを分けたり、1つにまとめたりする必要があります。
Node.jsアプリを公開できるのはカラフルボックス
この記事では、Node.jsアプリを公開できるレンタルサーバーとしてカラフルボックスを紹介しました。MySQLを使うことやNext.jsを使ったアプリなども公開できます。
しかし実際にNode.jsアプリをカラフルボックスで公開する必要性があるかどうかは微妙なところです。価格も自由度もVPSのほうが良さそうにも思えます。
Node.jsアプリをレンタルサーバーを使うか使わないか迷ったら、まずは無料お試しでNode.jsアプリをぜひ公開してみてください。



コメント