「WordPressのセキュリティーを強化したい。二段階認証とか入れたらあんぜんそうだけど、どうなんだろう?」
こう思っている方へ。WordPressのセキュリティー対策って、面倒で後回しにしがち。でも、本当に大丈夫でしょうか?
サーバーログを見てみてください。放置サイトでさえ、毎日のようにログイン画面へ攻撃がされているはず。このサイトも、多い日には数千リクエストもの攻撃を受けます。
そこで、ある新サービスを使って、WordPressに二段階認証を爆速で導入する方法を紹介します。では、早速。
二段階認証をWordPressに爆速で導入する方法
「Value-Auth(バリューオース)」というサービスを使います。
とはいえ、聞いたことないですよね?簡単に説明すると、
WordPressの二段階認証では、Google Authenticaterを使うことが多いです。しかし、今回は、次の理由から「Value-Auth」を使う方法を紹介します。
日本語対応はポイント。他のプラグインだと英語ですが、日本語が使えれば安心です。
まずはValue-Auth側の設定
①バリュードメインに登録・ログイン
Value-Authを使うには、バリュードメインのアカウントを持っている必要があります。まだ持っていない方は、まずはバリュードメインのアカウントを作りましょう。
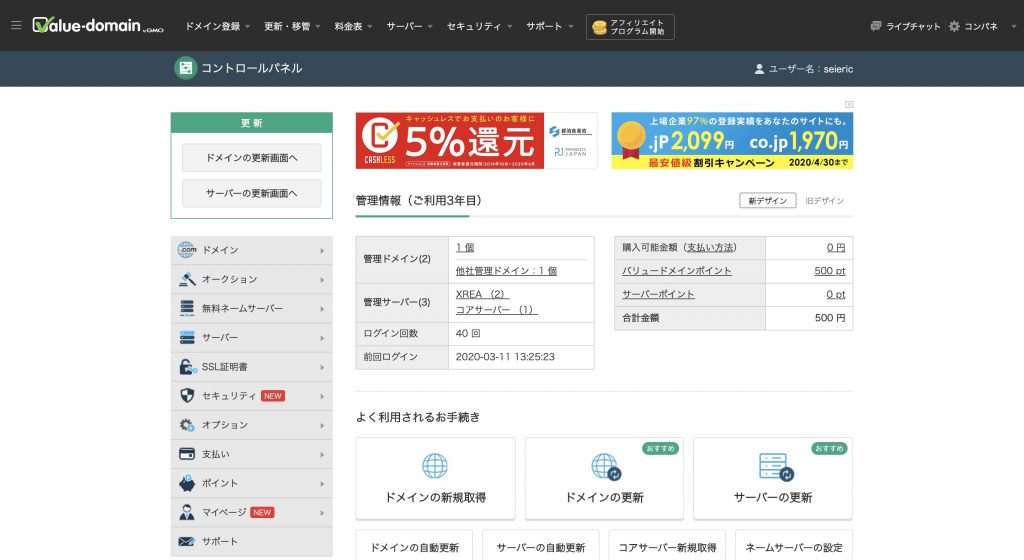
登録・ログインができたら、バリュードメインにログインしてください。

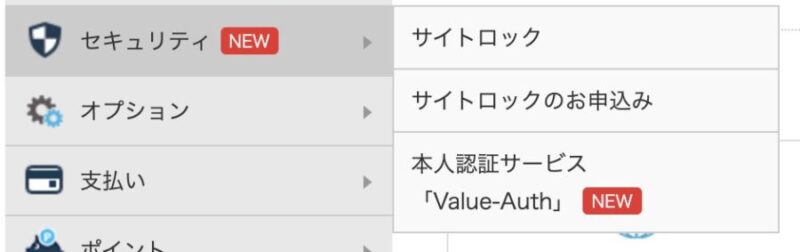
ログインしたら、左側にある「セキュリティ」という項目から「Value-Auth」という項目を選びます。「NEW」って書いてありますね。

②Value-Authアカウントの作成
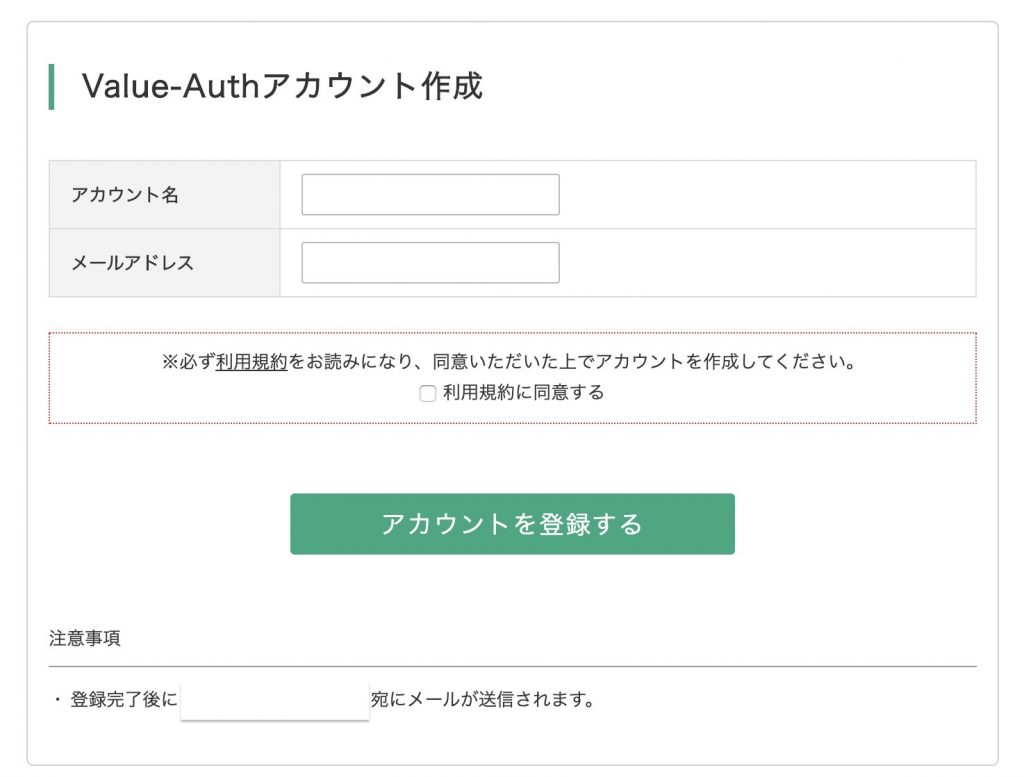
「Value-Authの新規アカウントを作成」というボタンが出てくるので、それをクリックして、Value-Authアカウントを作ります。

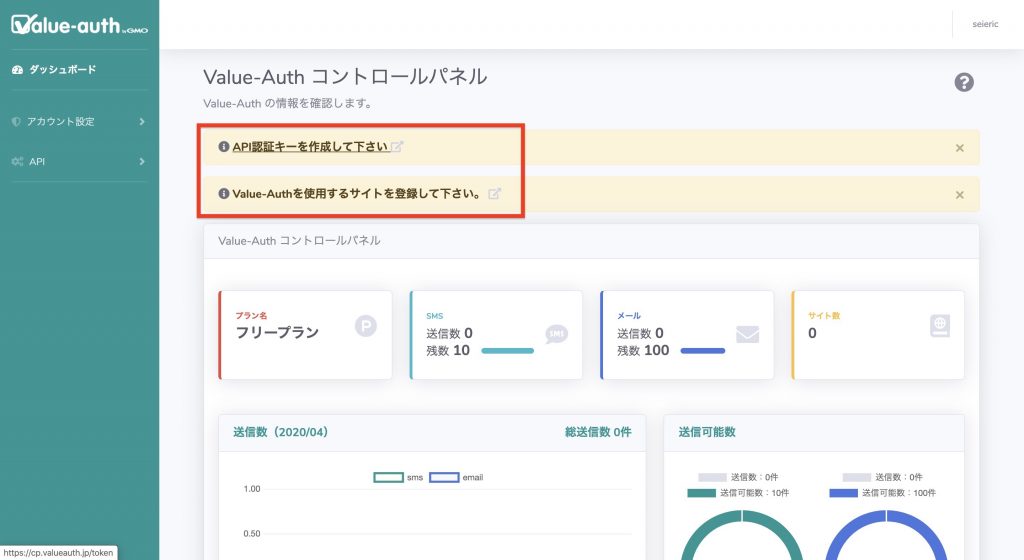
登録が終わると、このような画面になります。「ログイン」をクリックして、Value-Authの管理画面にログインしましょう。

ログインするとこんな感じ。上の方に、2つ通知が出ているのでそれに従い、API認証キーの作成、サイトの登録を進めます。

③APIキーの作成
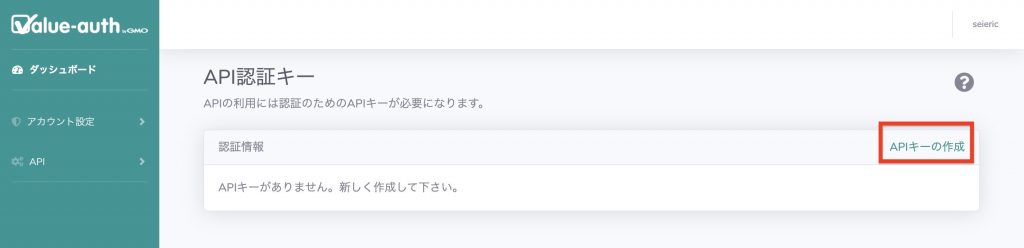
WordPressからValue-Authにアクセうするための、APIキーを作ります。先ほどの画面の「APIキーを作成してください」を開きましょう。
「APIキーの作成」をクリック。

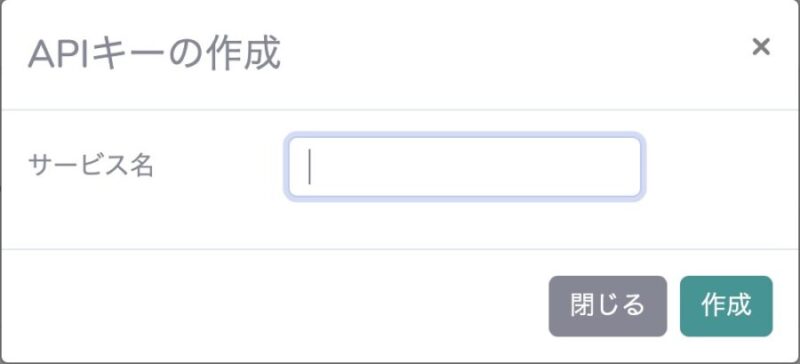
サービス名を入力。あくまでも管理用なので、分かるようになれば大丈夫です。

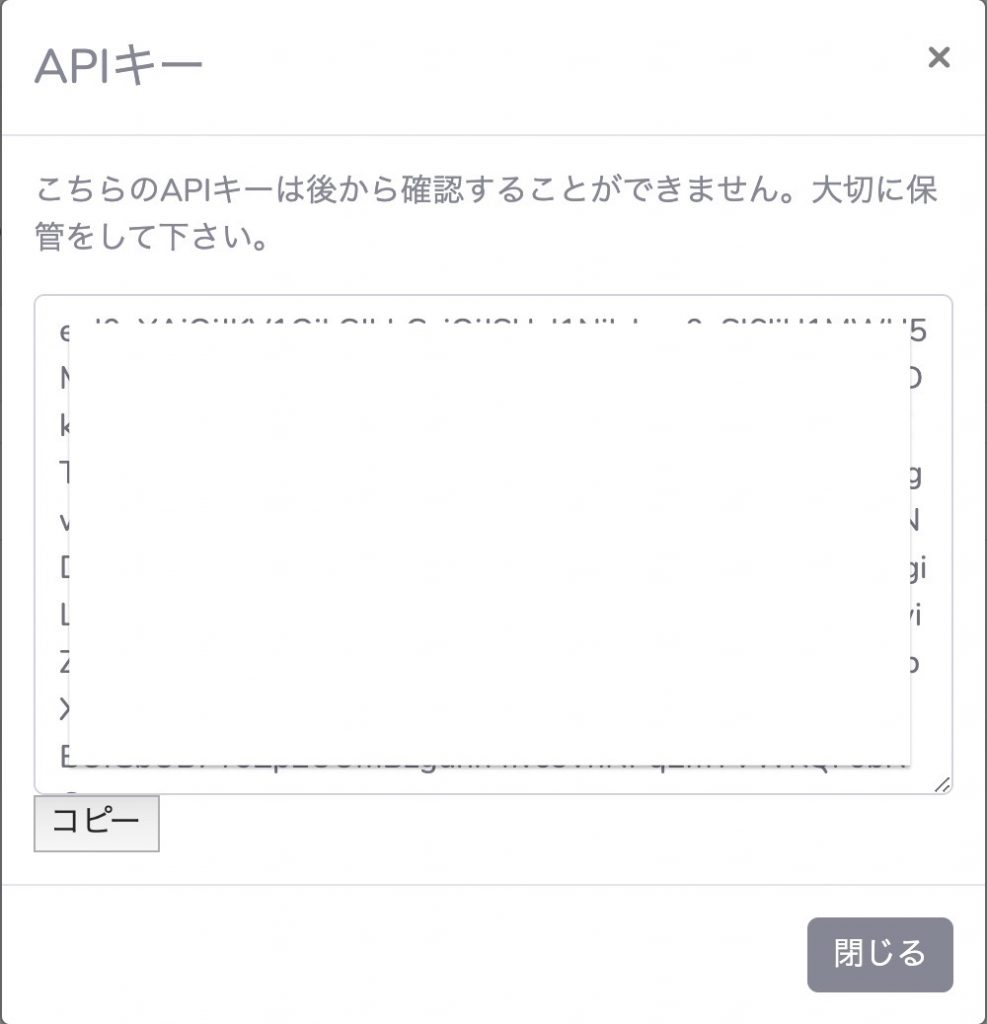
「作成」を押すと、APIキーが発行されます。これは、後で使うのでメモ帳なり、Wordなりにコピーしとけばよいです。

これでAPIキーが発行できました!
④WordPressサイトを登録
最後に、二段階認証をするサイトをValue-Authに登録します。
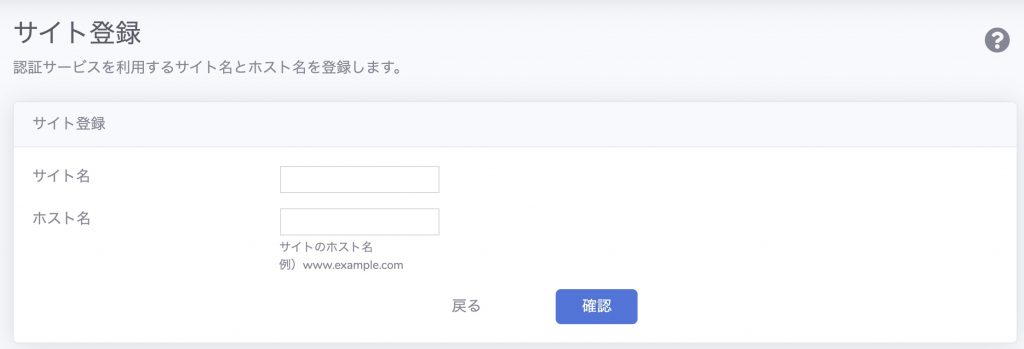
Value-Authのトップ画面に表示されている「Value-Authを使用するサイトを登録してください」のリンクを開きます。

サイト名とホスト名を入力します。サイト名は分かればOKですが、ホスト名はwwwの有無まで正しく設定しないといけません。
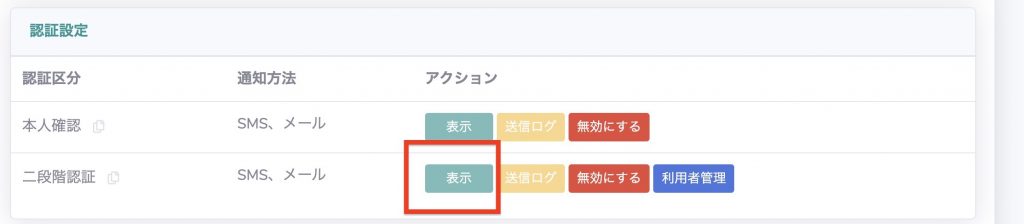
サイト登録が終わったら、サイト一覧で、二段階認証の「表示」を選んで、設定を表示します。

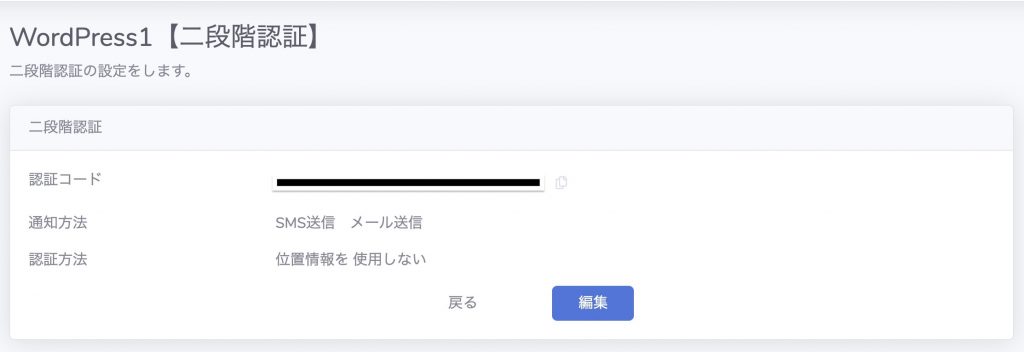
サイトの設定内容が表示されたら、「認証コード」をコピーします。これも、メモ帳なり、Wordなりに貼り付けておくとよいです。

これでサイトの登録は完了です!
WordPressプラグインのインストール・設定
このValue-AuthをWordPressで使うには、専用のプラグインが必要です。まずは、プラグインをWordPressに入れちゃいましょう。
①WordPressプラグインをインストール
Value-AuthのWordPressプラグインを、次のページからダウンロードします。

ダウンロードしたら、WordPressにアップロードして追加しましょう。僕の場合は、WordPress5.6+PHP7.3で動作しています。最新版WordPressなら大丈夫そう。
②WordPressプラグインの設定
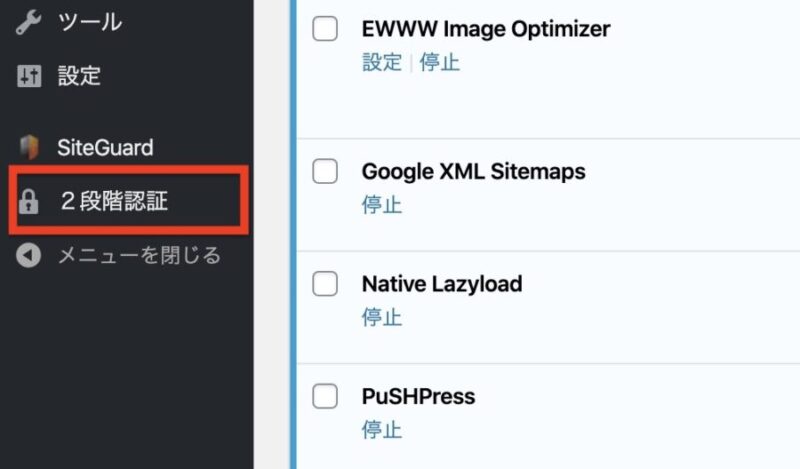
Value-Authプラグインがインストールされると、管理画面にこのようなセクションが追加されます。それをクリックして、設定画面を開きましょう。

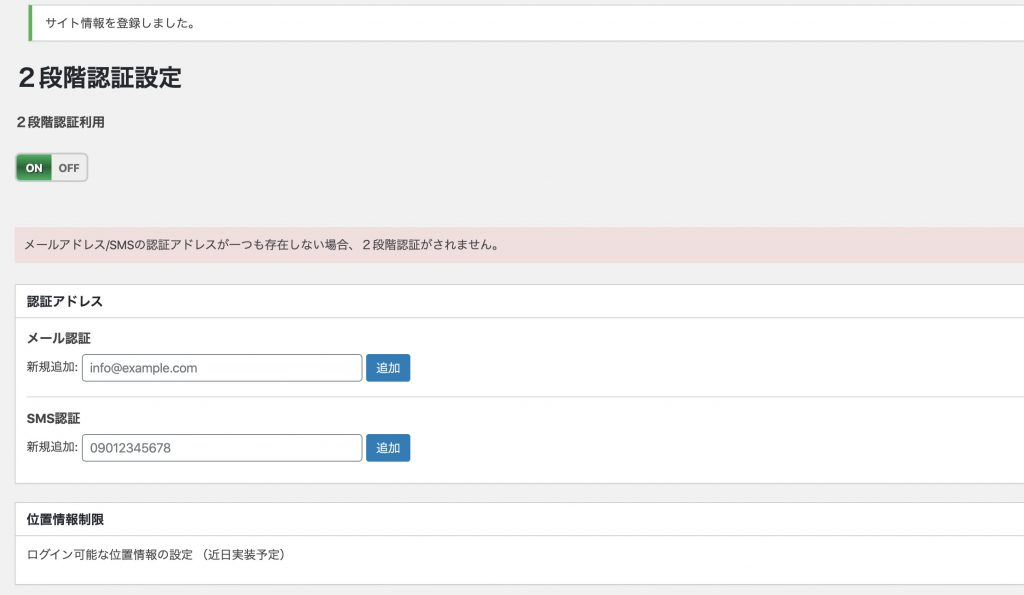
設定画面を開いたら、次の通りに設定します。

設定が済んだら、一番下の「登録」を押します。すると、2段階認証に使うメールアドレス・電話番号を入力できるようになるので、入力しましょう。

「追加」を押したら、認証アドレスが追加されます。
これで、プラグイン側の設定は完了です。夢の二段階認証が実現ですね!
二段階認証を使ってみる
早速、二段階認証を使ってみます。
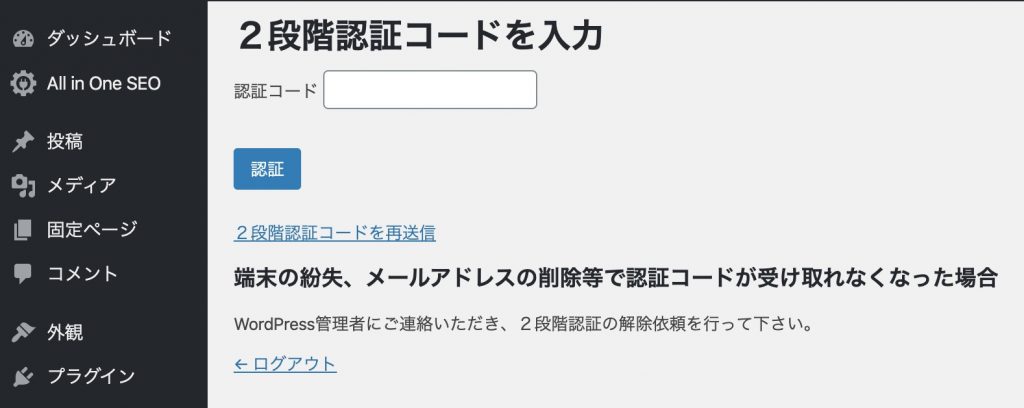
一度WordPressからログアウトして、再びログインするとこのような画面が現れます。

一見、バイパスして他の操作もできそうですが、この状態では操作はできません。メールやSMSで送られてきたコードを入力しましょう。ログインできるはずです。
Value-Authのプランについて
今回は、Value-Authで「フリープラン」を利用していますが、実は有料プランもあります。フリープランだと、
- SMS初月のみ
- メール月100通
などの制限がありますが、僕のような個人がWordPressで使う分には十分です。SMSが初月しか使えないのは残念。
有料プランは、不特定多数が利用するサイトなどでない限り、高すぎるので不要だと思います。
まとめ
二段階認証をWordPressに導入する方法でした。
このValue-Authを使ったやり方は、まだまだ珍しい。しかし、Google Authenticaterなどとは違い、すべて日本語が使えるので操作しやすいです。
僕もこのValue-Authで二段階認証を導入しています。ぜひこの方法で、夢の二段階認証をさくっと導入してみてください。



コメント