この記事では、Googleのブラウザ「Chrome」のテーマを変更する、もしくは好きな画像で新しく作っていく方法を紹介していきます。
Google Chromeに自分の好きなテーマを設定して自分好みのブラウザに仕上げていきましょう。
テーマを変更←公式ストア編
Chromeには専用のウェブストアが用意されており、そこに公開されているテーマから選んで設定することができます。変更するときも同じようにすれば問題ないです。ウェブストアはGoogleが運営なので安心です。
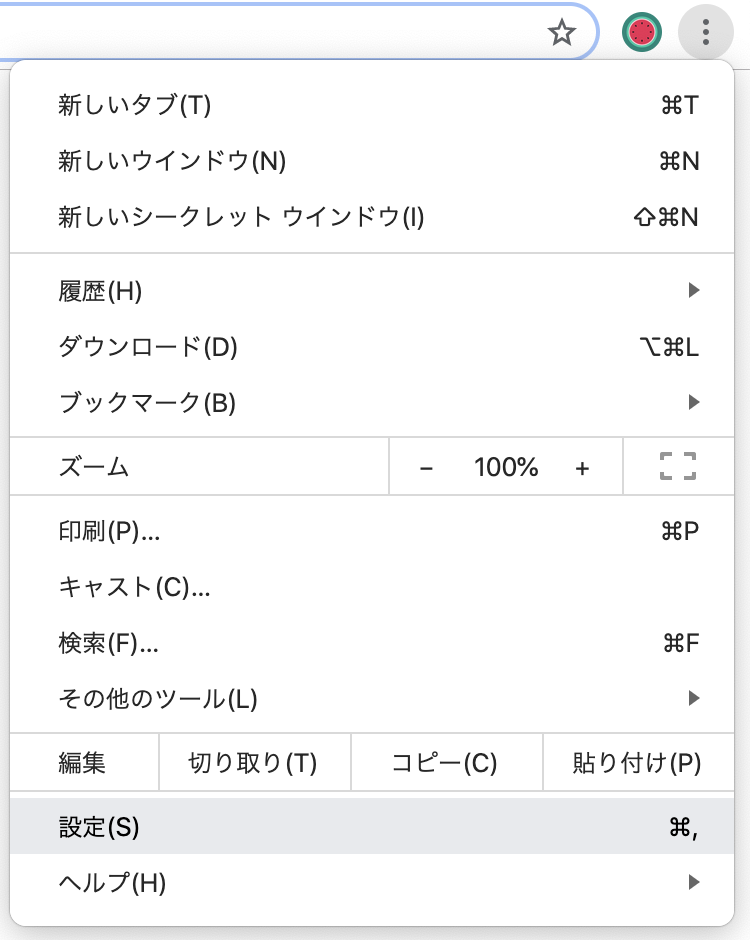
まずは右上の︙をクリックして、Chromeの設定を開きます。


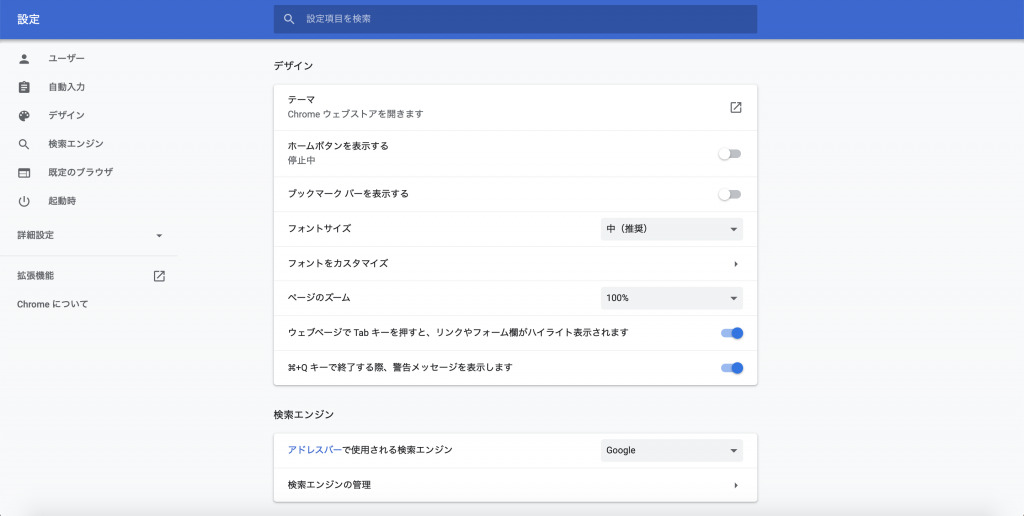
設定を開いたら、「デザイン」セクションの中に「テーマ」という項目を探してください。その「テーマ」の項目をクリックするとchromeウェブストアが開けます。(わからない場合はここから)

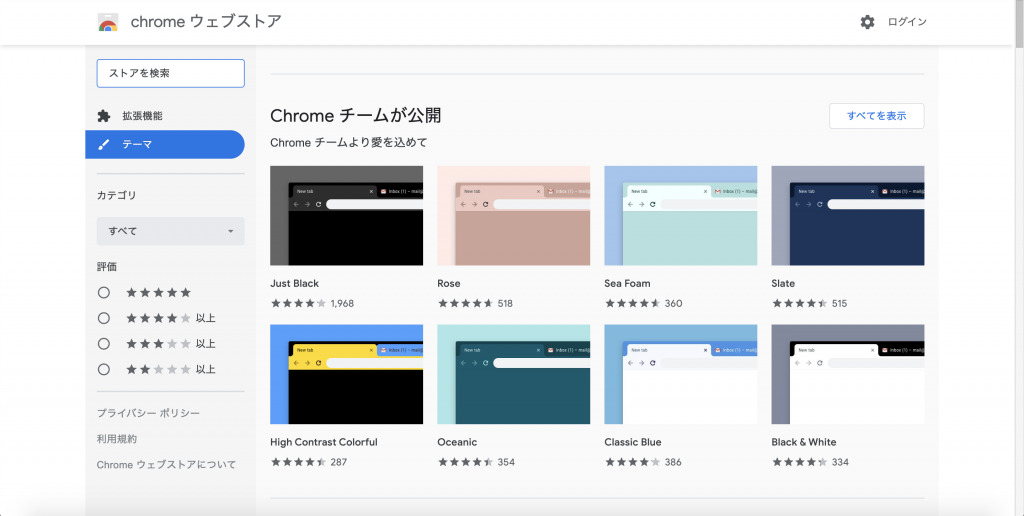
上の画面のようにたくさんのテーマがあるので好きなものを探して、そのテーマをクリックします。すると下のような画面になるので「Chromeに追加」を押してください。これでChromeにテーマを設定(変更)することができました。
ユニーク、アニメのテーマが欲しい方へ!
ここまでChromeのテーマを変更する方法を解説しました。でも、「なんかいいのないんだよね」とか「アニメの壁紙がほしい」という方もいると思います。
ということで、ThemeBetaというサイトでテーマを探したり、自作したりする方法を紹介します。
そもそもThemeBetaとは、
一般の作者が作ったテーマが公開されているサイトです。映画やアニメ、アイドルなど幅広いジャンルのテーマを入手することができます。また、自分の好きな画像で自分だけのオリジナルテーマを作ることだってできるんです。
テーマを変更←ThemeBetaを使う方法
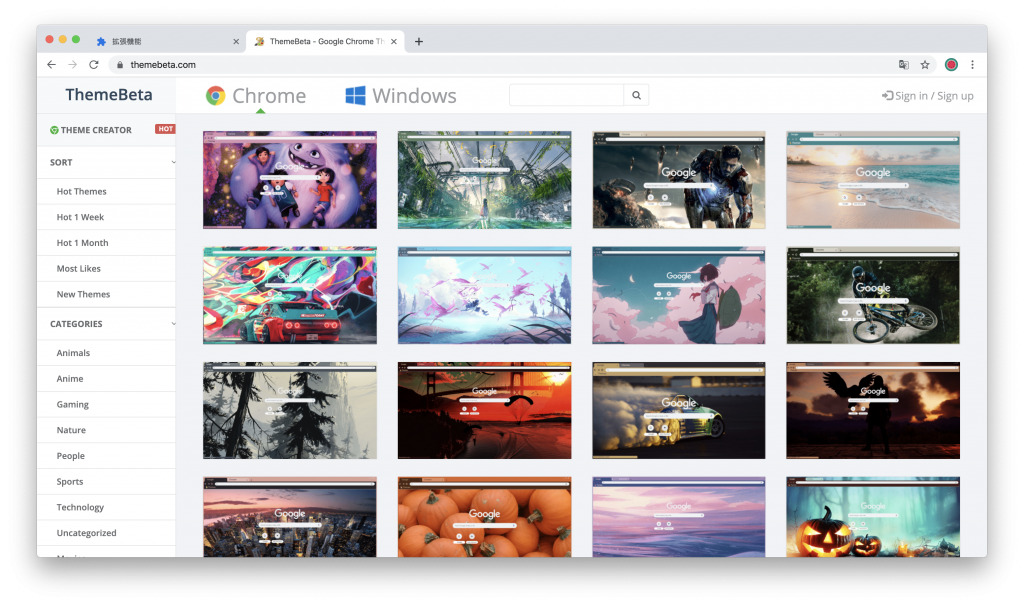
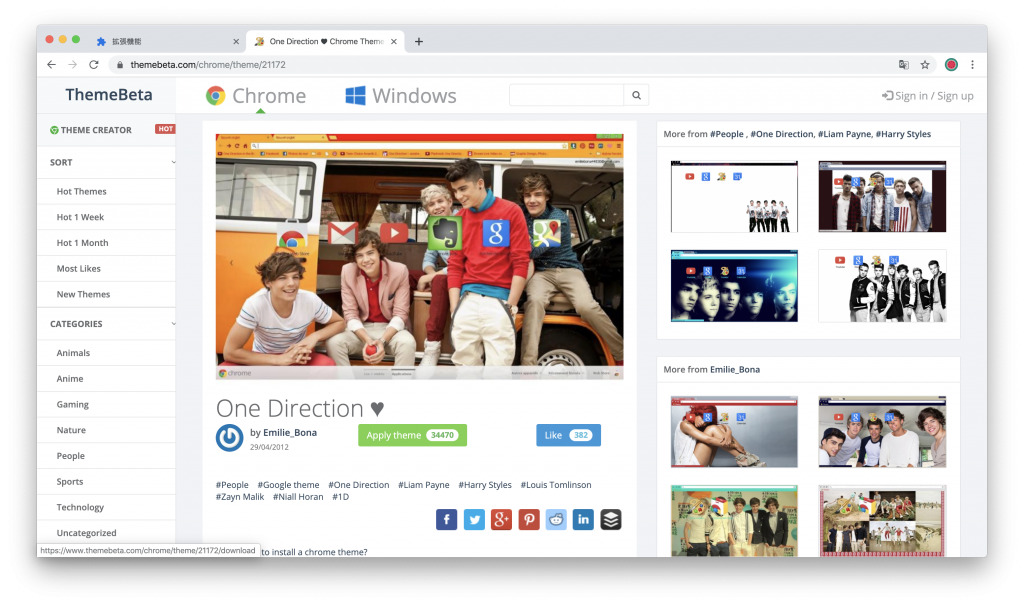
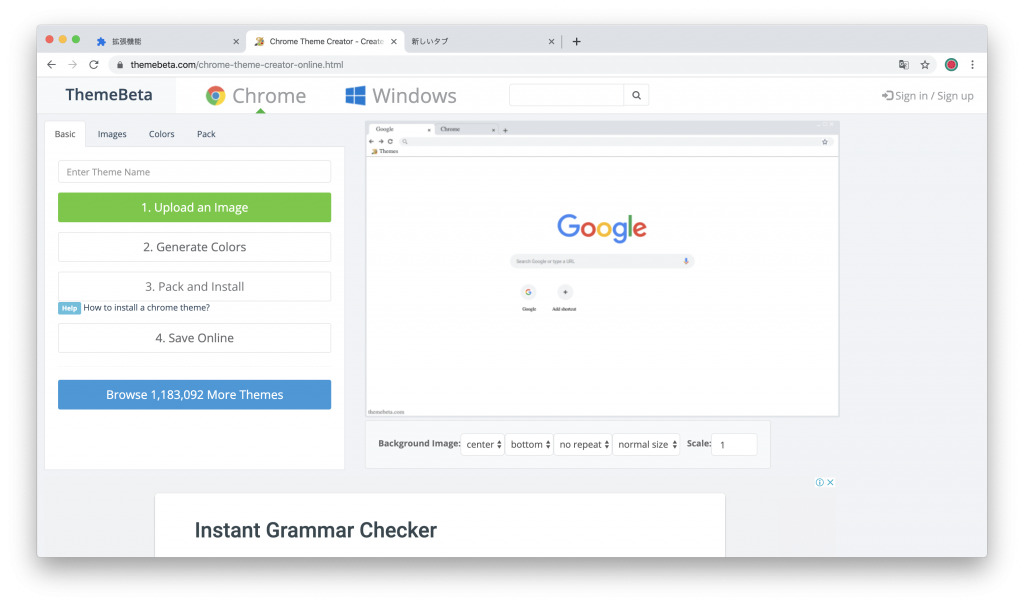
まず、https://www.themebeta.com/にアクセスしてください。おそらくこんな感じの画面になるはずです。

この並んでいる写真一つ一つがChromeのテーマです。左側のサイドバーでカテゴリや人気度、画面サイズなどで絞ることができるほか、好きなテーマを検索することもできます。
ThemeBetaでの検索のコツ
実は検索のコツがあるんです。それは、日本語だけでなく、ローマ字でも検索することです。海外サイトということもあり、日本語ではダメでも、英語ならたくさんあるといった感じ。アニメのテーマを探すときなどは意外と使えると思います。
気に入ったテーマを見つけたら、早速Chromeに追加していきます。インストールしたいテーマをクリックします。

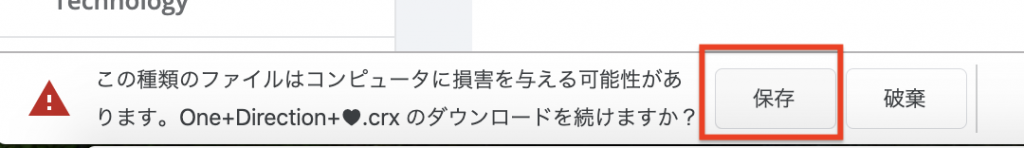
上のような画面になるので、テーマ名の下にある「Apply Theme」というボタンを押してください。ダウンロードが始まります。下のような警告がでたら「保存」で続けます。

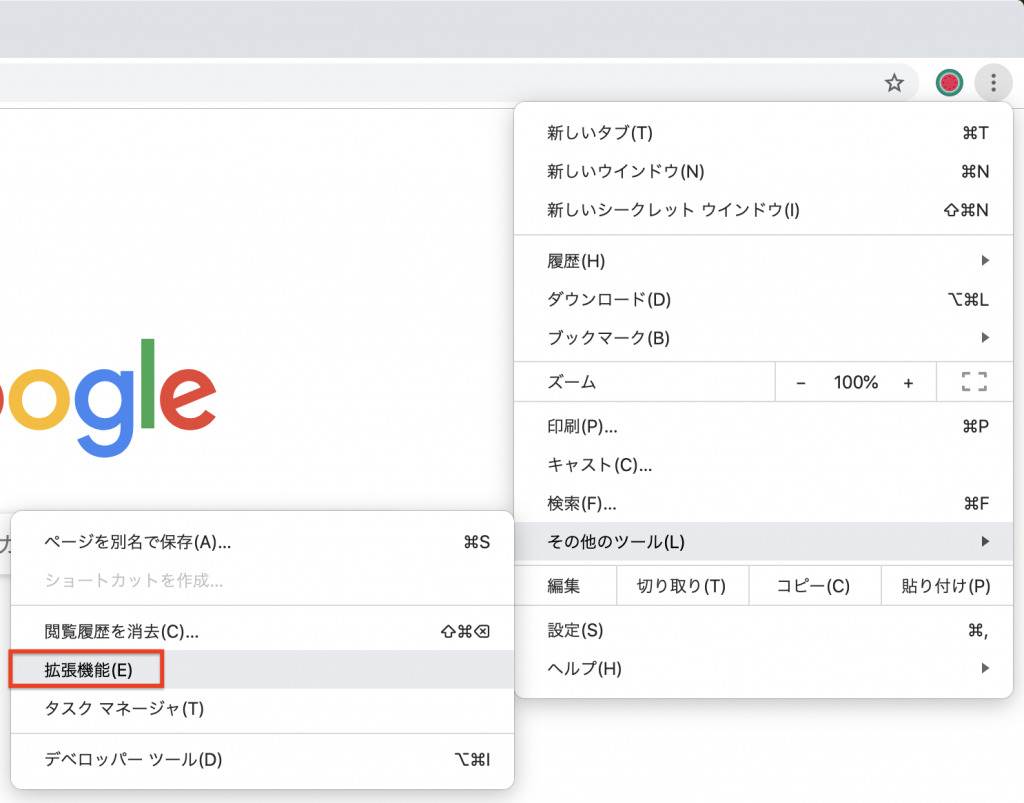
ダウンロードしたら、右上の︙をクリックして、Chromeの拡張機能の画面を開きます。


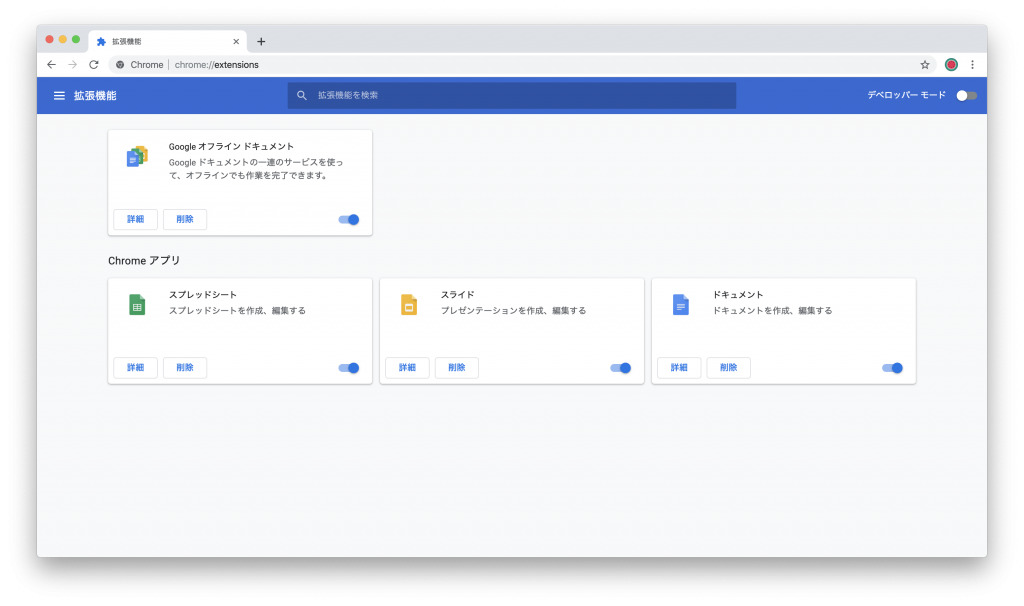
拡張機能の設定画面を開けたら、上部のデベロッパーモードのスイッチをONにしてください。下の画像と同じになっていれば大丈夫です。

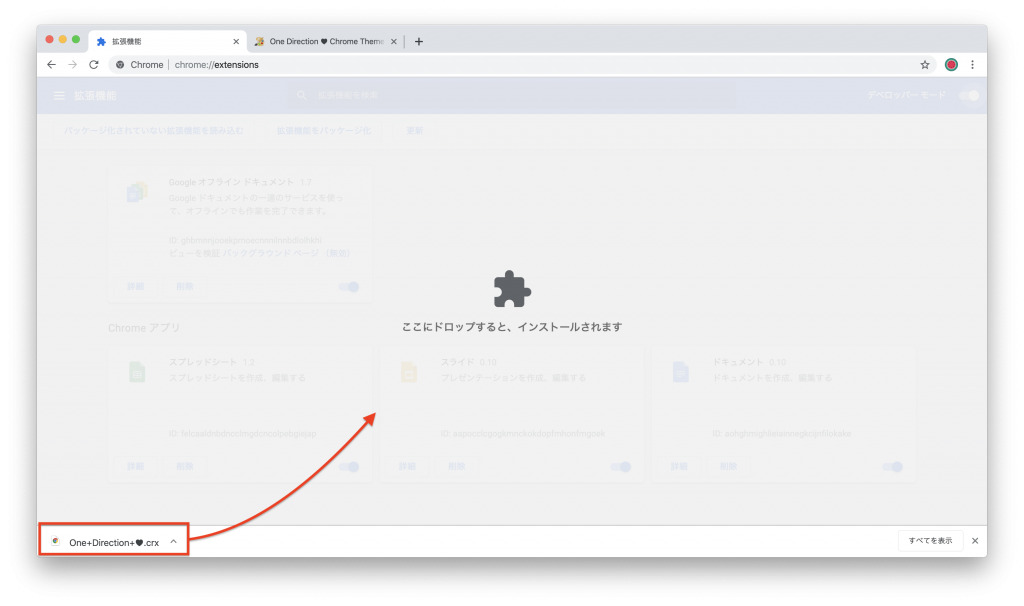
ここまで準備ができたら、ダウンロードしたテーマファイルをこの拡張機能の画面にドラッグしてドロップします。こんな感じになると思います。

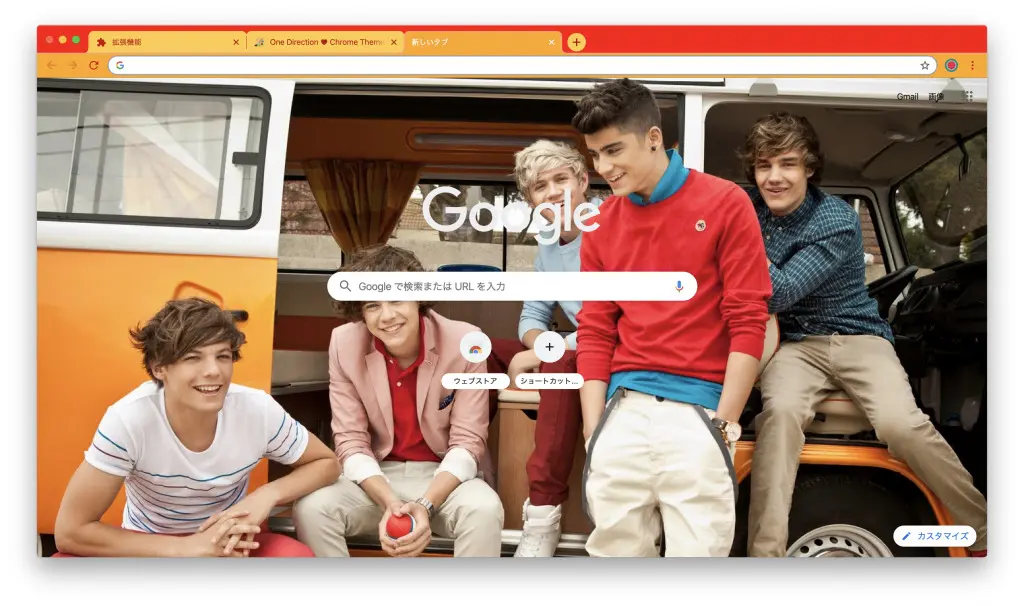
「テーマを追加しますか?」というメッセージがでるので、「はい」を選びます。ThemeBetaで選択したテーマにChromeが切り替わったら成功です。僕の選んだテーマでは以下のようになりました。

気に入るのがないなら自作しよう←簡単です
「公式ストアにもThemeBetaにもいいのがない」
そんなときは自作してしまうのがいいと思います。自作、と聞くと一気にハードルが上がる気がしますが、そんなことはありません。
ThemeBetaに移動します。実はThemeBetaには自分でテーマを作る機能があるので、それを利用するんです。左上にある「THEME CREATOR」を開きます。

「Upload an Image」からテーマにしたい画像をアップロードします。このとき、あまりサイズが小さい画像にしてしまうと、見た目が悪くなるので1920×1080くらいはある画像を選ぶのがベターです。

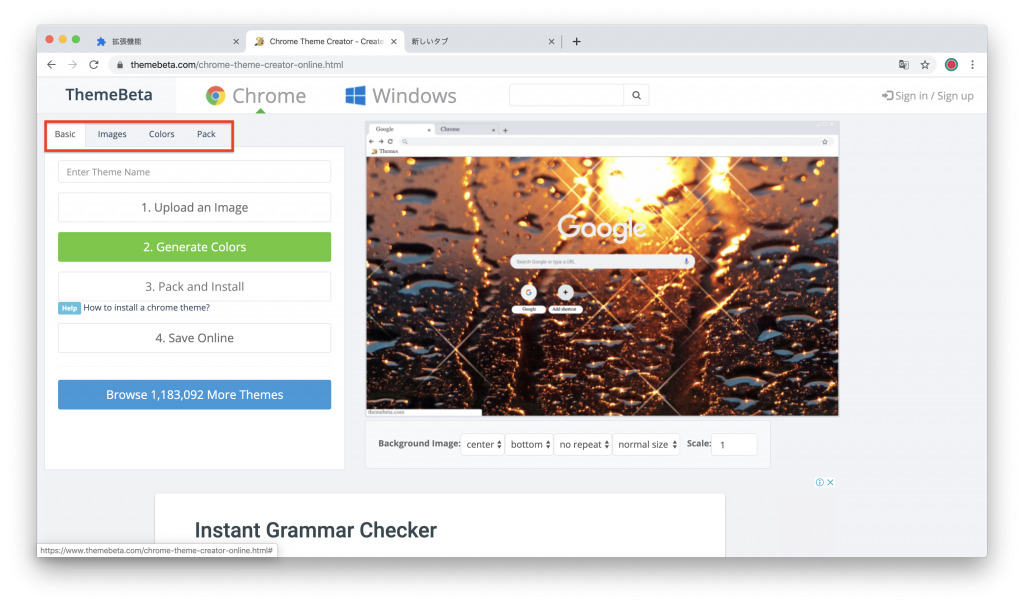
画像の位置や余白の補完方法が画像下の項目で設定できます。また、色についても「Colors」タブでウィンドウの色やタブの色などを決めることができます。

一通り設定が終わったら、作ったテーマをダウンロードします。「Pack and Install」のボタンをクリックしましょう。
ここから先は、先ほど紹介したThemeBetaのテーマを入れる方法と同じように行えば問題ありません。「デベロッパーモード」をONにするのを忘れるとうまくいかないので注意です。
テーマをデフォルトに戻す
「いろいろ試したけどやっぱり白のシンプルなやつでいいな」などというときはデフォルト戻すことができます。
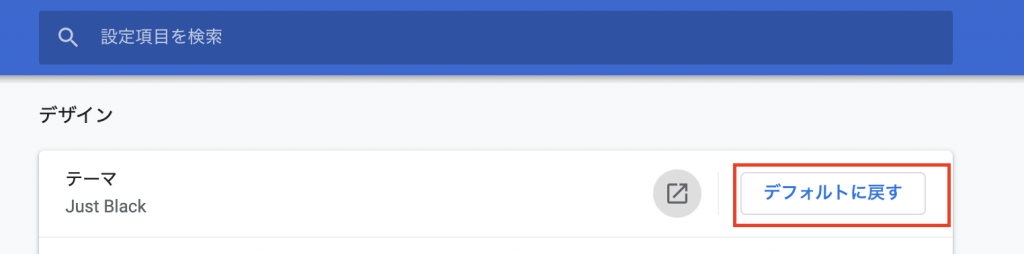
右上の「︙」→「設定」とたどり、デザインのセクションにある「デフォルトに戻す」というボタンを押してください。白い元のテーマに戻ります。

まとめ
Chromeのテーマを変更、そして自作する方法を紹介しました。僕自身は、公式ストア→ThemeBeta→自作、の順で検索、自作するようにしています。
いいテーマがないなと思ったら、自分で簡単に作れるのでぜひ試してみてください。好みのテーマにして自分だけのChromeにしていくと楽しいですよ。



コメント