「WordPressサイトで、ソースコードを記事に入れたんだけど、色がつかなくて見にくい。ソースコードに色を付けてハイライトしたい。どうしたらいい?」
WordPressには、ソースコードに色を付ける機能がなく、そのままだとすごく見にくい。そこで、たった13行だけでWordPressサイトの記事内のソースコードをハイライトする方法を共有します。
プラグインをインストールする必要は一切ありません。WordPressを5年以上使ってきたエンジニアとして「軽量」かつ「安全」な方法を載せました。
たった12行でWordPressサイトのコードをハイライトする方法
テーマフォルダにあるfunctions.phpの最後の方に、次の12行を追加してください。
ソースコード(たった12行)
add_action( 'wp_head', 'add_highlightjs_stylesheet' );
add_action( 'wp_footer', 'add_highlightjs_script' );
function add_highlightjs_stylesheet() {
?>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.6.0/styles/default.min.css">
<?php
}
function add_highlightjs_script() {
?>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.6.0/highlight.min.js"></script><script>hljs.highlightAll();</script>
<?php
}functions.phpの編集方法はなんでも良く、
などなど。本当にどれでも構いません。

なお、functions.phpのバックアップを取ってから作業するのがおすすめです。
このソースコードは軽量で安全です
このソースコードは、highlight.jsというソースコードをハイライトするためのツールを読み込むコードを追加しているだけです。
サイトのデータベースへのアクセスやファイルの操作は全くなく、非常に軽量で安全です。
コードのハイライトだけでなく、行番号も付けたい場合(14行)
以上のコードだけでかんたんに、色を付けることができるようになります。
しかし、サイトによっては、「○行目のコードは〜」というように、行番号をつけて説明したい場合もあるでしょう。その場合は14行の次のコードが使えます。
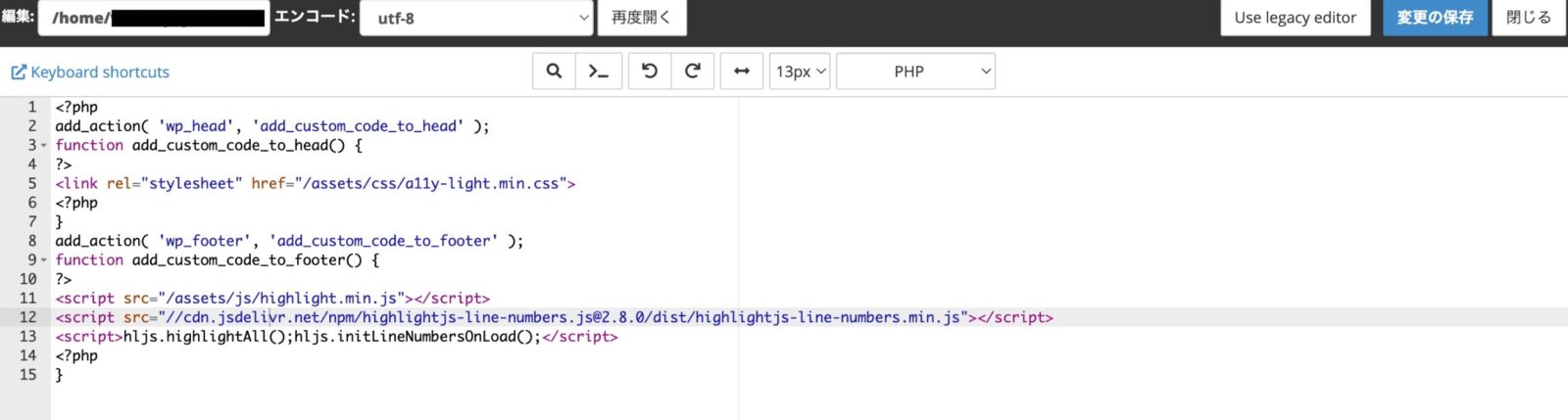
ソースコード(たった14行)
add_action( 'wp_head', 'add_highlightjs_stylesheet' );
add_action( 'wp_footer', 'add_highlightjs_script' );
function add_highlightjs_stylesheet() {
?>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.6.0/styles/default.min.css">
<?php
}
function add_highlightjs_script() {
?>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.6.0/highlight.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/highlightjs-line-numbers.js@2.8.0/dist/highlightjs-line-numbers.min.js"></script>
<script>hljs.highlightAll();hljs.initLineNumbersOnLoad();</script>
<?php
}ソースコードの説明
このソースコードでは、行番号をつけるためのツールも読み込むようにしています。
それ以外は始めの12行のコードと何も変わりません。
どうしてもWordPressプラグインでコードをハイライトしたい場合
どうしてもWordPressプラグインを使ってコードをハイライトしたい場合もあるかもしれません。
functions.phpの編集方法がわからない、プラグインの方がかんたんそう、もしくは、ファイルを直接編集できない、などなどありそうです。
基本的に、WordPressプラグインを使ってソースコードをハイライトするのは、
といった理由でおすすめできません。
きちんと更新されているプラグインを使おう
それでもプラグインがいい、という方はきちんと更新されているプラグインを使うようにしてください。
かんたんに言えば、WordPressのプラグイン追加画面で、
みたいなやつを避ければいいだけです。
おすすめは「Highlighting Code Block」しかない
その条件で今後も開発が続きそうなやつを選ぶとすると、おすすめは「Highlighting Code Block」というプラグインしかありません。

他のやつは、更新されていなかったり、マイナーすぎたりして、わざわざ選ぶ理由がないからです。
WordPressでソースコードをハイライトすると見やすくなる
まとめです。WordPressサイトでもしソースコードを記事中に表示しているのなら、絶対にハイライトした方がいいです。
理由は単純で、見やすくなるから。
ハイライトされて色があったほうが、何を書いてあるのかわかりやすく、結果として読者にも、そのコードの意味や役割が明確に伝わるようになります。
ぜひあなたのサイトでも、さっそく今回紹介したコードを追加して、ソースコードのハイライトを始めてみてください。



コメント